
我們打開lineWebhook function資料夾中的index.ts檔案
可以看到下列範例code 為一個簡單的 HTTP function:
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
status: 200,
body: responseMessage
};
};
export default httpTrigger;
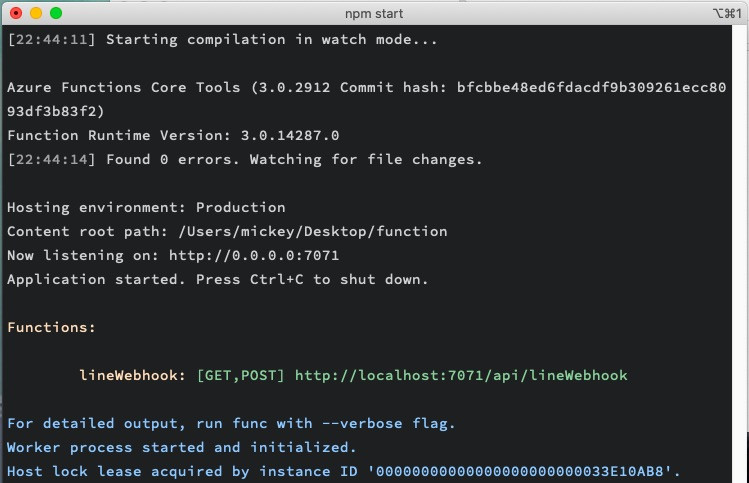
在終端機中輸入npm start 可以在本機執行該functions專案
執行前記得先npm install安裝npm moudule
$ npm install
$ npm start
執行後可看見以下畫面代表執行成功 function 已在本機執行,預設執行在port:7071
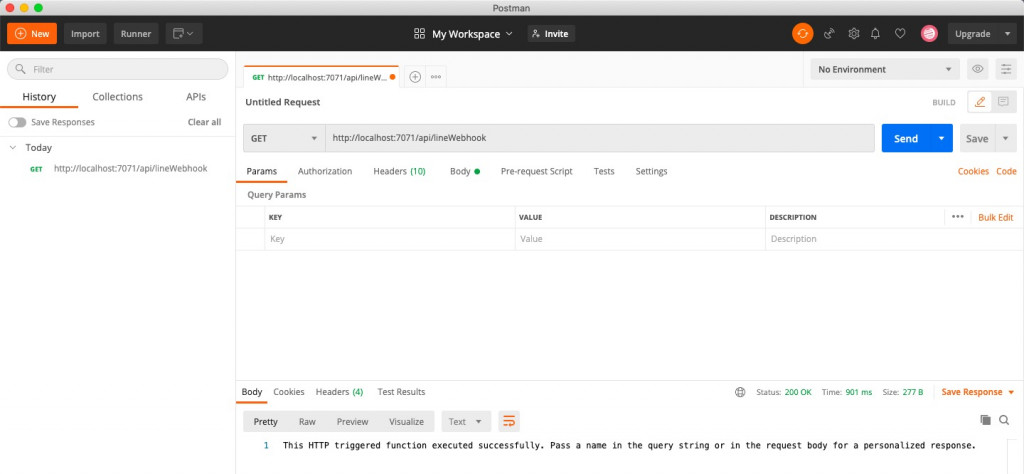
測試function 可以透過 Postman API測試工具
打開Postman後只需將AP(function)網址輸入,選擇Http method 輸入變數後即可輕鬆測試